Buscando información de cómo añadir código en una entrada en nuestro Blog he encontrado un plugin creado en javascript sin necesidad de tener que destacarlo manualmente, “SyntaxHighlighter” creado por Alex Gorbatchev.
Podemos encontrar muchas referencias en Internet que explica cómo incluirlo, pero he tenido que recompilar varias para llegar a lo que realmente necesito, estos son los pasos a seguir:
Paso 1 . Modificar la plantilla de tu Blog
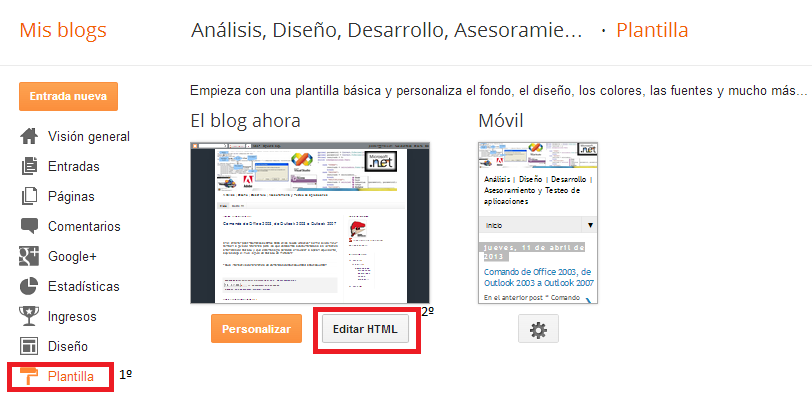
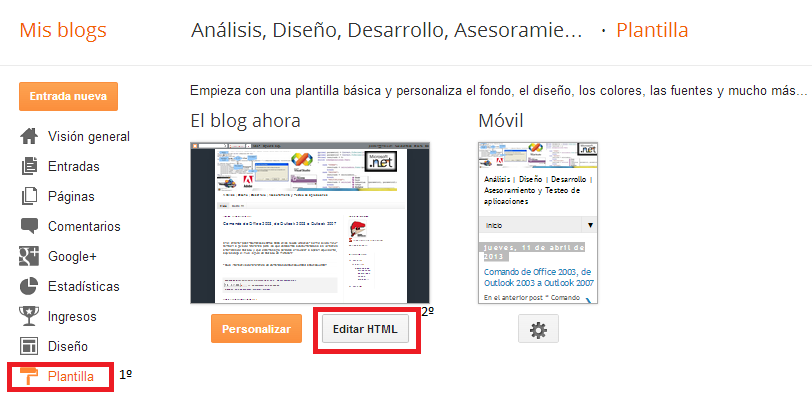
Primero vamos al menú “Plantilla” de nuestro Blogger, pinchamos sobre “Editar HTML”, una vez que aparezca el código HTML buscamos la etiqueta </head> y justo ante de la misma pegamos el siguiente código:
<!--SYNTAX HIGHLIGHTER INICIO-->
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shCore.css' rel='stylesheet' type='text/css'/>
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJavaFX.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js' type='text/javascript'/>
<script language='javascript'>
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.config.clipboardSwf = "http://alexgorbatchev.com/pub/sh/current/scripts/clipboard.swf";
SyntaxHighlighter.all();
</script>
<!--SYNTAX HIGHLIGHTER FIN-->
</head>

Guardamos la plantilla, hay que tener en cuenta que todas las plantillas no te permiten esta opción (por ejemplo las 'Vistas dinámicas'), así que tendrás que seleccionar una plantilla que sí te lo permita (por ejemplo 'Sencillo').
Paso 2 . Crear una nueva Entrada usando código
Ahora publicaremos una nueva entrada, para ello usamos la etiqueta "pre class="brush: [NOMBRE_BRUSH]" y dentro copiamos nuestro código fuente, quedaría algo así:
Ejemplo 1:
<pre>
<b> Colocamos nuestro código</b>
</pre>
Ejemplo 2:
//Guardamos los tipos de Acceso que se realizan en el WS
public enum TiposAccesopermmitido
{
tAccesoInicial = 0,
tAccesoAltaDatos = 8,
tAccesoSinDefinir = 2,
tAccesoConsultar = 3,
}
public clsConstantes()
{
//
// TODO: Add constructor logic here
//
}
NOTA1: NOMBRE_BRUSH, debe corresponder al nombre del lenguaje que estamos utilizando, para ver la lista completa puedes verla en la web (link) .
NOTA2 : Cuando cambias la entrada y pulsas ver “Vista Preliminar” no funcionará, no verás el resultado final hasta que lo Publicas.
NOTA3: Si quieres utilizar código HTML dentro de la etiqueta "pre" como por ejemplo < ó > no se pueden usar, debes cambiarlo por los caracteres < y > respectivamente.